プラグインなしでワードプレスにfacebookのソーシャルボタンを設置する
「プラグインなしでワードプレスにソーシャルボタンを設置する」で検索するとそりゃもうたくさん出てきます。
プラグインで設置するのが簡単ですが、カウンターがうまく作動しなかったりしてイライラします。
今回、仕事の案件で、facebook、Twitter、LINEの公式ボタンの設置をしたのでその覚書です。
facebookのいいね!ボタンとシェアボタン
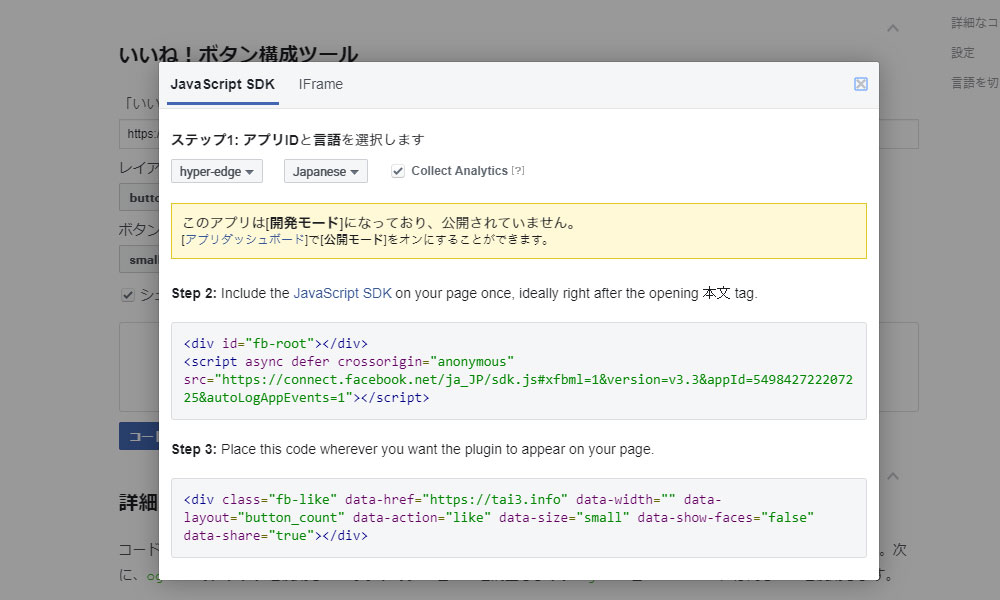
まずは facebook for developers ページのソーシャルプラグイン いいね!ボタンにアクセスします。
https://developers.facebook.com/docs/plugins/like-button/?locale=ja_JP

- 「いいね!」するURLにはとりあえず自分のサイトのURLを入れといてください。
- レイアウトは今回は[button_count]を選択
- ボタンサイズは[small]を選択
- アクションタイプは[like]を選択
- 友達の顔を表示するは、チェックを外します。
上記を設定したらコードを取得ボタンを押します。

今回はワードプレスの投稿ページ(ブログページ)に設置するので
Step2のコードをテーマファイルのheader.phpかsingle.phpの<body>直下にあたるところにペーストです。
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v3.3&appId=549842722207225&autoLogAppEvents=1"></script>
※Step2のコードはfacebookのタイムラインなどを張り付ける際に導入している可能性があります。
重複しないようにチェックしてくださいね。
Step3のコードですが、このままではすべてトップページのいいね!とシェアーになってしまいますので
<div class="fb-like" data-href="https://tai3.info" data-width="" data-layout="button_count" data-action="like" data-size="small" data-show-faces="false" data-share="true"></div>
のコードの data-href=”~~~” のところを投稿ページのURLを読み込むワードプレスのテンプレートタグ
<?php the_permalink() ?>
に、書き換えてください。
下記が完成形ですのでこれをテーマファイルsingle.phpのボタンを表示したい箇所にペーストしてください。
<div class="fb-like" data-href="<?php the_permalink() ?>" data-width="" data-layout="button_count" data-action="like" data-size="small" data-show-faces="false" data-share="true"></div>
下のボタンが表示されれば成功です。








